

Scroll to the screen’s left-hand side, select the Shape tool, and pick the Polygonal tool. To do that, press Ctrl + I to reverse the Layer mask area to cover the area you marked with the Polygonal lasso tool.įor the next step, you need the polygonal tool. Right after adding the Layer mask to your Ellipse 1 layer, you’ll need to invert the layer mask. Click on the Layer mask option to activate it for the layer named Ellipse 1. To get the Layer mask, scroll to the right-hand side of the screen right beside the Adjustment layer. The selected area is the one you’ll cut out from the main circle in the following steps to come. With it, draw out/mark out/select the part you wish to cut out from the main circle on your canvas. Scroll to the left-hand side of your screen to select the Lasso tool – the Polygonal lasso tool. Remember that the Size you pick is on that is convenient for you. To change the Stroke size, click on the Stroke feature and change the Size from the original 3 pt to a more thickened size of 7.23 pt. While for the Stroke feature, on the menu toolbar, click on Stroke and change it to Black. To change the Fill, on the same menu toolbar, click on the Fill menu and change it to None.

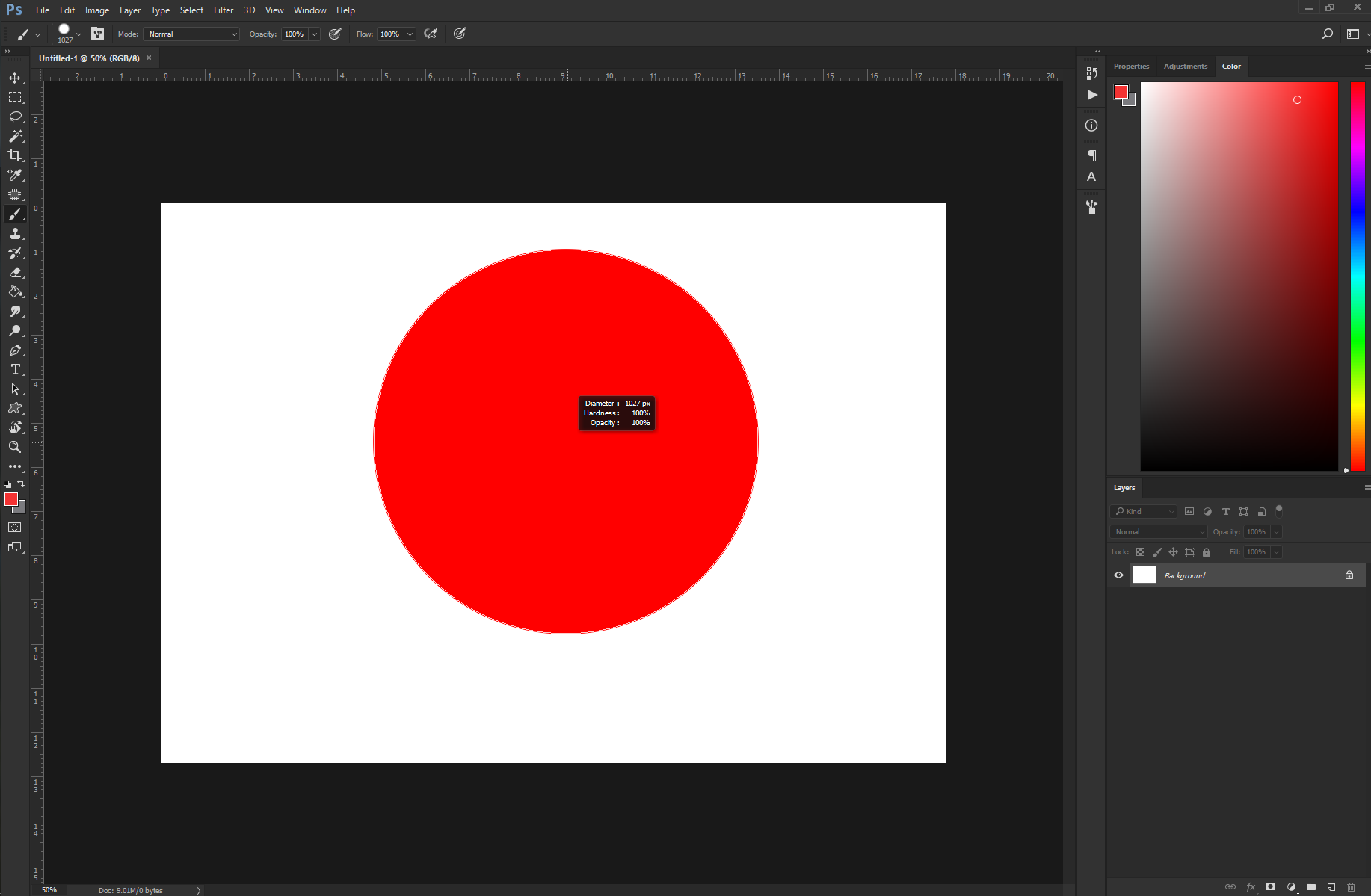
If you want to know whether a shape or image has either Stroke or Fill, proceed to the top part of your screen at the menu bar, you’ll see the names Stroke and Fill showing their presence and absence. The Fill for the shape is Black, but it does not have the Stroke feature. Once you have the tool, drag it on the canvas to create your shape. To create an ellipse shape on your canvas, proceed to the left-hand side of your screen and pick the Ellipse tool. In the drop-down menu that shows up, click on New, and move to the main screen to fill the dialogue box that will appear on your screen. To do that, proceed to the top-left side of your screen and click on Files. To get started, your first point is to create a new canvas to work.
#HOW TO DRAW A PERFECT CIRCLE IN PHOTOSHOP WITH BRUSH HOW TO#
Instructions on how to make a curved arrow in Photoshop Here are two easy methods to follow for newbies looking for how to make a curved arrow in Photoshop to create your kind of curved arrows. Now that you finished making the wavy lines, you can use it as a background and complete your design as you wish, like in the following example.Photoshop is all about all kinds of shapes and patterns, one of which is the curved arrow. If needed, using the Selection Tool (V) scale and arrange the design over your artboard. Once you finish, select the Rectangle Tool (M) and draw a rectangle on top of your waves. Using the Direct Selection Tool (A) select any of the available anchor points and freely move them to form your way lines. While holding Shift on your keyboard, hit the Down Arrow key 5 or 6 times. Hold the Shift key on your keyboard, skip the third column and select the fourth and sixth columns. Select the Direct Selection Tool (A) and select the entire second column of anchor points. Set any number of Rows and Columns that you want (i will choose 12 Rows and 5 Columns) and click OK. With the rectangle still selected, go to Object > Envelope Distort > Make with Mesh.

Apply the following settings and click OK. Go to Effect > Distort & Transform > Transform. Step 3Īlign the rectangle to the top center of your artboard by clicking on the "Horizontal Align Center" and "Vertical Align Top" icons in the top toolbar. Click once over your artboard and set the Width to the same lenght of your artboard (1000 in this case), the Height to 30 px and click OK. In this case, i will make mine at 1000 x 1500 px in RGB Color Mode with a 72 dpi resolution. Open Illustrator and make a new file at any size you want.


 0 kommentar(er)
0 kommentar(er)
